除了使用電子郵件與密碼註冊以外,考量到有些使用者不喜歡管理太多組帳號、密碼,所以今天就將開通的 Google, Facebook 帳號註冊功能串接到網站裡吧!關於如何在 Firebase Console 控制台開啟功能可參考這篇文章—「Day17:開啟 Firebase 的 Google 與 Facebook 之登入與註冊功能」。
import { getAuth, GoogleAuthProvider, signInWithPopup } from "firebase/auth";
import { doc, getDoc, setDoc } from "firebase/firestore";
import { db } from "../firebase";
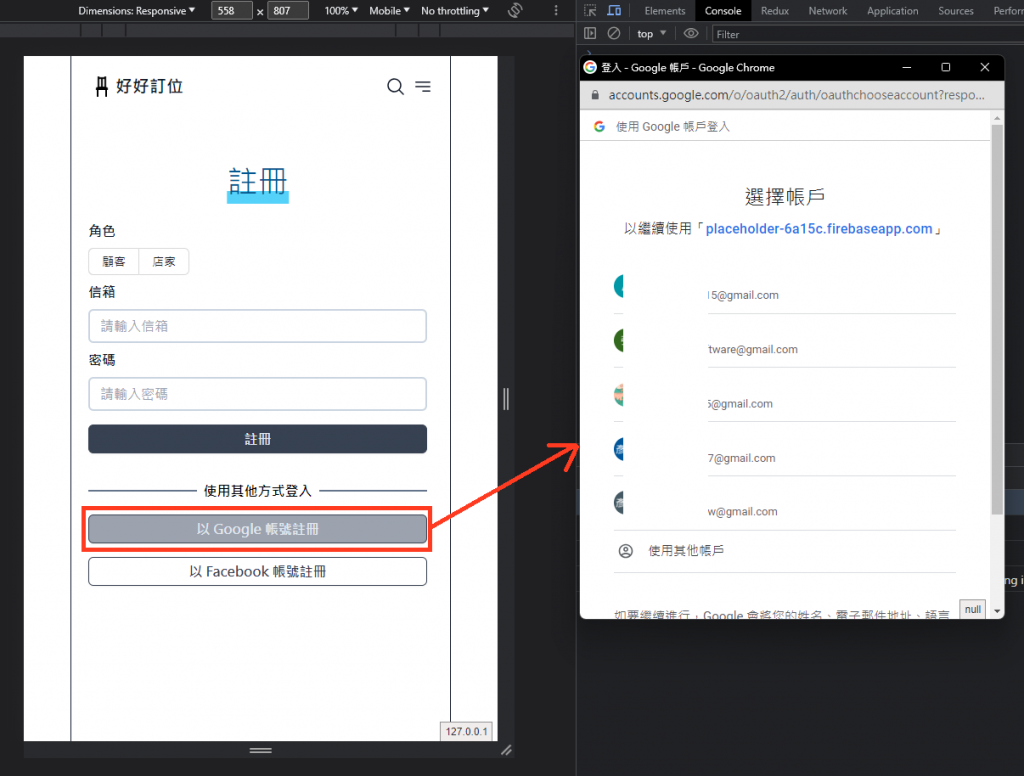
在頁面新增一個「以 Google 帳號註冊」(Sign up with Google) 的按鈕
這邊依個人設計稿實作即可。
新增點擊按鈕時觸發的 function,先呼叫 const auth = getAuth();
這個步驟是以重新呼叫方式來更新 auth 的語言代碼(避免不明確傳遞相關的自訂 OAuth 參數)。
async function onGoogleSignUp() {
try {
const auth = getAuth();
} catch (error) {
// error
}
}
signInWithPopup 改成用 signInWithRedirect 函式,就可以使用導向頁面方式來呈現。async function onGoogleSignUp() {
try {
const auth = getAuth();
const provider = new GoogleAuthProvider();
const result = await signInWithPopup(auth, provider);
} catch (error) {
// error
}
}

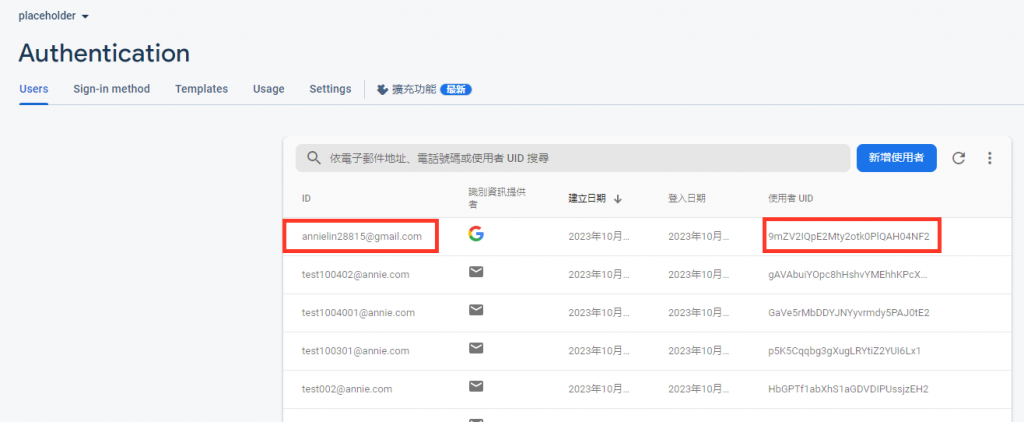
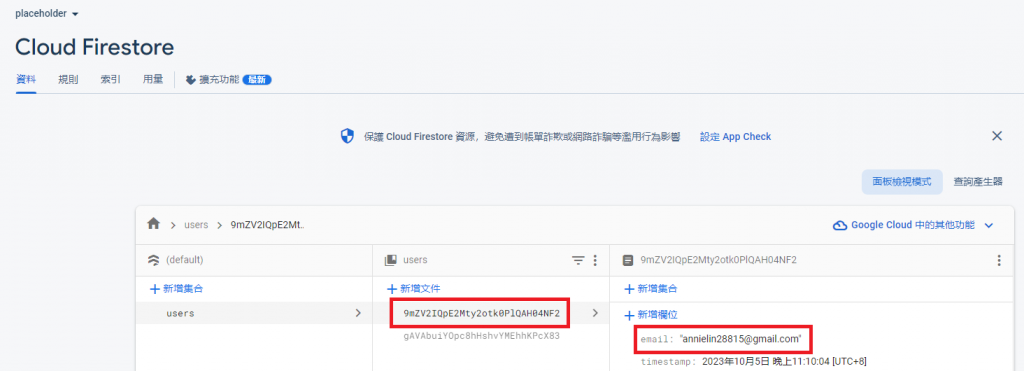
docRef 暫存該 Goole 帳號 ID,將它傳入 getDoc(讀取資料庫)的方法中,確認如果該 user 現在選擇的 Goole 帳號沒有在資料庫裡重複,將他 setDoc (存入資料庫),此時也可以放一些自己需要的資料。async function onGoogleSignUp() {
try {
const auth = getAuth();
const provider = new GoogleAuthProvider();
const result = await signInWithPopup(auth, provider);
const docRef = doc(db, "users", user.uid);
const docSnap = await getDoc(docRef);
if (!docSnap.exists()) {
await setDoc(docRef, {
role: currentRole,
email: user.email
});
}
} catch (error) {
// error
}
}


從今天文章附圖可以看出文章是熱騰騰當天現學現做 現賣 ,非常有做 side project 的感覺(吧)!Facebook 帳號之註冊功能,基本上都跟 Google 的方式相同,只要將 GoogleAuthProvider 的部分改成呼叫FacebookAuthProvider 函式即可順利完成。目前進度稍微有點落後,但有 user 後,後面實做功能將會更加順利啦。
官方文件:Authenticate Using Google with JavaScript
官方文件:Authenticate Using Facebook Login with JavaScript
